ابردادههای مفیدی را برای محتوای وب خود ارائه دهید و جایگاه جستجوی خود را با متا تگها ارتقا دهید.
در کنار عنوان صفحه شما، و اسکریپتها و شیوهنامههایی که استفاده میکند، یک بخش سر HTML میتواند متا تگ ها را نیز شامل شود. اینها برای سئو، دسترسی و عملکرد کلی وب سایت حیاتی هستند.
نحوه استفاده از متا تگ ها را بیاموزید و از اطلاعاتی که آنها میتوانند ارائه دهند مطلع شوید.
متا تگ ها چیستند؟
متا تگ ها عناصری هستند که اطلاعات بیشتری در مورد یک صفحه وب ارائه میدهند. مرورگرها این ابرداده را مستقیماً نمایش نمیدهند، اما هر ابزاری میتواند از آن برای اهداف مختلف استفاده کند. این شامل موتورهای جستجو، مرورگرها و سایر خدمات وب میشود.
دادههایی که در متا تگها ارائه میکنید به بهبود رتبهبندی موتورهای جستجو کمک میکند، به واکنشپذیری و دسترسی وبسایت کمک میکند و نمایش صفحات شما را در رسانههای اجتماعی بهبود میبخشد.
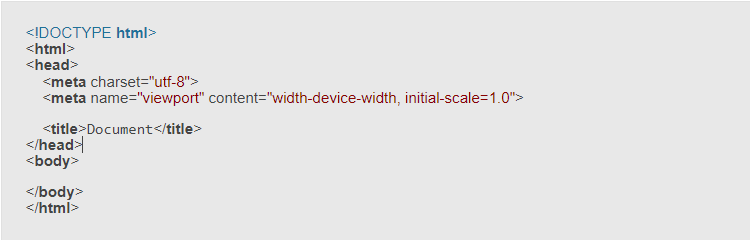
متا تگ ها تگهای «خود بسته شونده» هستند. هیچ وجود ندارد زیرا آنها هیچ محتوایی را در بر نمیگیرند. آنها تمام دادههای خود را در ویژگیها دارند. میتوانید متا تگها را به قسمت head فایل HTML خود اضافه کنید:

این نمونه HTML boilerplate شامل دو متا تگ در قسمت head است. آنها بهترتیب اطلاعات مربوط به مجموعه کاراکتر (UTF-8) و viewport را ارائه میدهند.
متا تگ های ضروری

اکثر متا تگها از ترکیبی از ویژگیهای زیر برای محتوای دادههای خود استفاده میکنند:
- نام و محتوا: ویژگی name مانند یک برچسب است، در حالی که ویژگی محتوا دادههای مرتبط با آن برچسب را ذخیره میکند. این یک سیستم منعطف و قابل گسترش برای ذخیره هر متادیتای مورد نیاز شما را فراهم میکند.
- ویژگی: این ویژگی گاهی اوقات بهعنوان جایگزینی برای نام استفاده میشود و تقریباً بههمین منظور عمل میکند.
- http-equiv: این ویژگی مخفف «معادل HTTP»، یک سرصفحه HTTP را برای مقدار مشخصشده در ویژگی محتوا تعریف میکند.
- طرح: این ویژگی که با نام استفاده میشود، نوع داده را در ویژگی محتوا مشخص میکند.
متوجه خواهید شد که متا تگهای زیر معمولاً توسط سرویسهای وب و مرورگرهای مختلف پشتیبانی میشوند.
برچسب توضیحات متا (Meta Description)
این قطعه دارای حداکثر 155 کاراکتر است، محتوای یک صفحه را خلاصه میکند. موتورهای جستجو اغلب آن را زیر عنوان صفحه و URL نمایش میدهند. ارائه توضیحات مختصر و دقیق برای تشویق کاربران به کلیک بر روی لینک و بازدید از صفحه شما ضروری است. متا دیسکریپشن را طوری بنویسید که جذاب باشد و خواننده ترغیب به کلیک کردن شود.
<meta name="description" content="A brief description of your page">متا تگهای بازِ گراف
فیس بوک و اکثر پلتفرمهای رسانههای اجتماعی از این برچسبها استفاده قابل توجهی میکنند. آنها از اطلاعات موجود در این تگها برای بهبود نمایش لینکها به صفحه شما در زمانی که کاربران آن را به اشتراک میگذارند استفاده میکنند. متا تگهای گراف باز شامل ویژگی هایی مانند og:title، og:description و og:image است:
<meta property=”og:title” content=”Your Page Title”>
<meta property=”og:description” content=”A brief description of your page”>
<meta property=”og:image” content=”URL of a related image”>
متا تگ های سئو
این تگها اطلاعاتی را برای موتورهای جستجو فراهم میکنند و میتوانند به بهبود رتبه صفحه شما کمک کنند. آنها همچنین در لیست بهترین شیوههای ضروری SEO گنجانده شدهاند. آنها شامل ویژگیهایی مانند روباتها، نویسنده و غیره میشوند. در حالی که اهمیت این برچسبها در طول زمان کاهش یافته است اما هنوز هم ضروری است که آنها را در سند HTML خود قرار دهید.
<meta name=”robots” content=”index, follow”>
<meta name=”author” content=”Your Name”>
متا تگ Viewport
متا تگ viewport یک عنصر ضروری در طراحی وب سایت ریسپانسیو است. این به مرورگر میگوید که طرحبندی صفحه وب را با توجه به عرض دستگاه تنظیم کند و اطمینان حاصل کند که محتوا بهدرستی نمایش داده میشود و در دستگاههای تلفن همراه قابل خواندن است.
<meta name="viewport" content="width=device-width, initial-scale=1.0">متا تگ HTTP-Equiv
این متا تگها برای کنترل جنبههای خاصی از نحوه پردازش صفحات وب توسط مرورگرها و سرورها ضروری هستند. آنها شامل ویژگیهایی مانند refresh و X-UA-Compatible هستند. در حالی که تأثیر مستقیم آنها بر سئو ممکن است متفاوت باشد، آنها نقش مهمی در تأثیرگذاری بر رفتار و سازگاری صفحه دارند.
<meta http-equiv=”refresh” content=”5;url=https://example.com“>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
شما از همه آنها به یکباره در پروژههای خود استفاده نخواهید کرد، اما همچنان مهم است که درک خوبی از متا تگهای مختلف موجود داشته باشید. همچنین استفاده از متا تگ ها مزایایی را در بهبود سازماندهی اسناد HTML فراهم میکند.
متا تگهای سفارشی
متا تگها انعطاف پذیر هستند زیرا:
- شما آزاد هستید که از نام دلخواه خود برای ذخیره هر دادهی که میخواهید استفاده کنید.
- مرورگرها محتوای پنهان خود را نمایش نمیدهند، اگرچه همیشه در منبع صفحه قابل مشاهده خواهد بود.
در اینجا نمونهای از متا تگ سفارشی آورده شده است:
<meta name="target-audience" content="developers">در این مثال، تگ سفارشی، مخاطبان هدف محتوا را مشخص میکند، که نشان میدهد توسعهدهندگان را هدف قرار داده است.
متا تگهای سفارشی راهی برای گسترش مجموعه استاندارد تگها را ارائه میدهند که بهطور گستردهای شناخته شده اند. با این حال، مهم است که برچسبهای سفارشی مورد استفاده خود را با دقت مستند کنید و درک خوبی از نحوه استفاده از آنها داشته باشید. سایر سرویسها بهطور پیشفرض از آنها استفاده نمیکنند یا آنها را تشخیص نمیدهند، بنابراین احتمالاً در مقطعی کد خود را برای پردازش آنها مینویسید.
مطالب بیشتر: 10 شغل فناوری، با تقاضای بالا «بدون نیاز به کدنویسی»